디자인 패턴 - 행동 패턴(체이닝)
연쇄 패턴(체이닝)
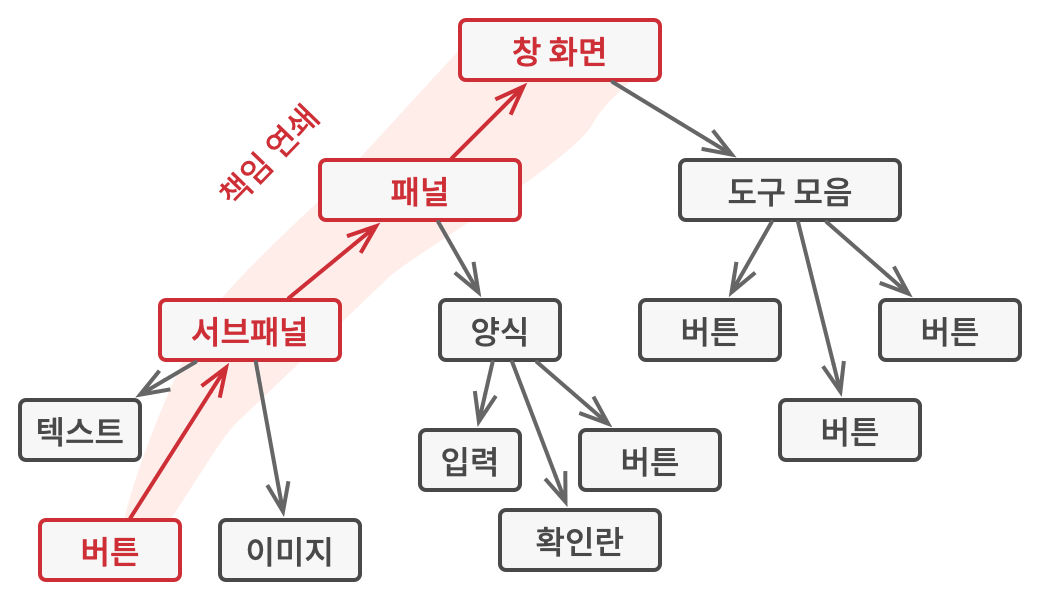
체이닝등을 통해 사슬 구조로 요청을 전달하는 디자인 패턴입니다.
실제 적용 예시
- 공장에서 자동차를 만들때 하나의 섹션에서 처리하는 것 뒤에 책임의 연쇄 작용으로 점점 만들어져 가는것을 예로 들 수 있습니다.


export class Handler {
private handler: Handler;
private req: number;
constructor(req: number) {
this.req = req;
}
public setHandler(handler: Handler): void {
this.handler = handler;
}
public operation(msg: string, req: number): void {
if (req <= this.req) {
this.handlerRequest(msg)
} else if (this.handler !== null && this.handler !== undefined) {
this.handler.operation(msg, req);
}
}
public handlerRequest(msg: string): void {
throw new Error("Abstract method!");
}
}
export class ConcreteHandler1 extends Handler {
constructor(req: number) {
super(req);
}
public handlerRequest(msg: string) {
console.log("Message (ConcreteHandler1) :: ", msg);
}
}
export class ConcreteHandler2 extends Handler {
constructor(req: number) {
super(req);
}
public handlerRequest(msg: string) {
console.log("Message :: (ConcreteHandler2) ", msg);
}
}
export class ConcreteHandler3 extends Handler {
constructor(req: number) {
super(req);
}
public handlerRequest(msg: string) {
console.log("Message :: (ConcreteHandler3) ", msg);
}
}
언제 사용할까 ?
다양한 종류의 요청을 처리하게 될것으로 보이지만 요청의 순서를 미리 알수 없을때 사용하면 좋습니다. (핸들러들 요청을 처리할 수 있는지 체크하는 순회 로직을 통해)
특정 순서로 체이닝된 요청을 처리하기 위해서 사용하세요.
핸들러끼리 같은 객체를참조하여 관리하면 성능향상에 도움이 됩니다.
장점
- 순서를 제어하며 요청을 처리할수 있다.
단점
- 핸들러에 맞지 않는 요청에 의해 요청이 처리 되지 않을 수 있다.