디자인 패턴 - 행동 패턴(반복자)
반복자(iterator) 패턴
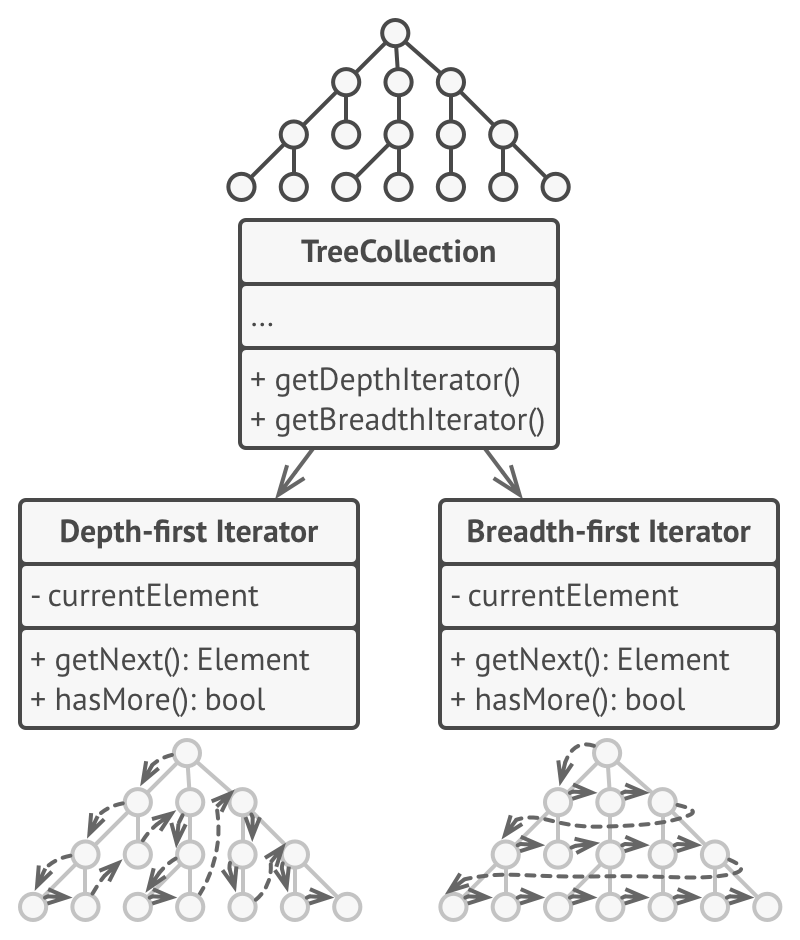
컬렉션(리스트,스택, 트리등)을 노출하지 않고 순회하기 위한 패턴


실제 적용 예시
- 복잡한 도시를 탐험하는 다양한 방식이 있습니다. 직접 포인트를 찍어가면서 돌아다니는 것이나, 네이버 지도로 간접적으로 탐험하는 방식 이런식으로 다양한 방식의 접근 방식을 정의하는것이 반복자 패턴입니다.
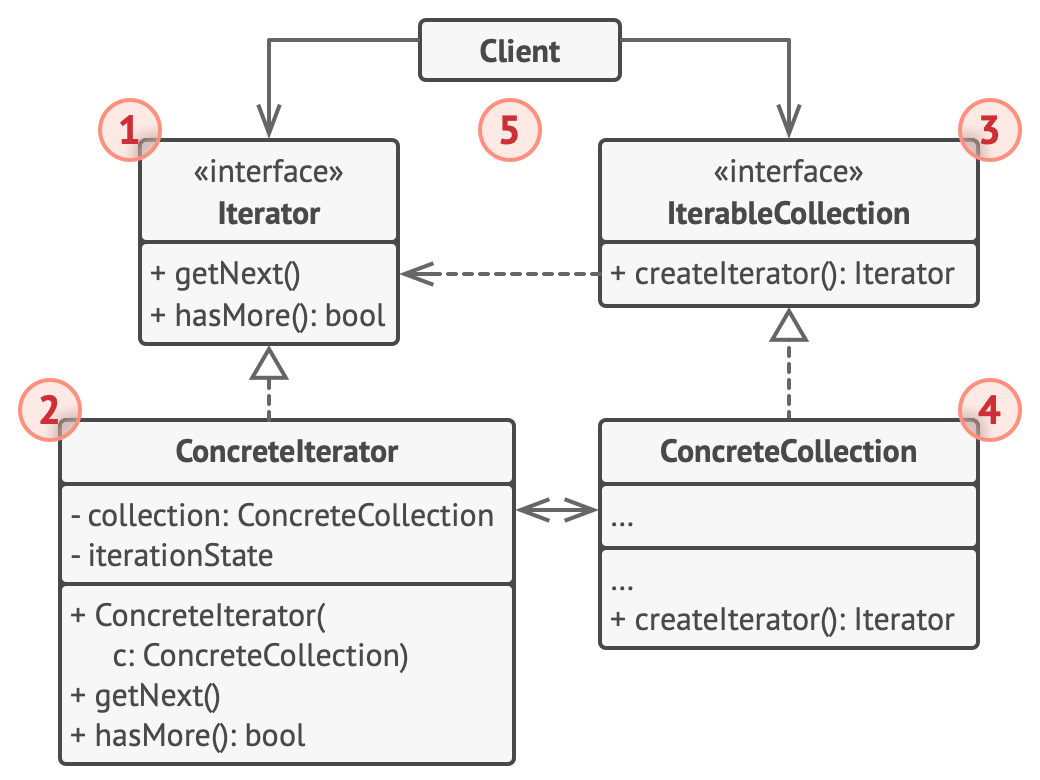
export interface Iterator {
next(): any;
hasNext(): boolean;
}
export interface Aggregator {
createIterator(): Iterator;
}
export class ConcreteIterator implements Iterator {
private collection: any[] = [];
private position: number = 0;
constructor(collection: any[]) {
this.collection = collection;
}
public next(): any {
// Error handling is left out
var result = this.collection[this.position];
this.position += 1;
return result;
}
public hasNext(): boolean {
return this.position < this.collection.length;
}
}
export class Numbers implements Aggregator {
private collection: number[] = [];
constructor(collection: number[]) {
this.collection = collection;
}
public createIterator(): Iterator {
return new ConcreteIterator(this.collection);
}
}

언제 사용할까 ?
보안등을 위해서 컬렉션 내부 데이터 구조를 숨기고 싶을때 사용합니다.
반복자 패턴으로 앱전체 순회를 줄입니다.
장점
- 같은 컬렉션의 다양한 순회 방법을 지원하고 병렬로 순회할수 있다. 반복자는 고유의 순회 상태와 방법이 존재함
- 순회를 지연할 수 있다.
단점
- 데이터 구조(컬렉션 구조)가 단순한 경우 (반복자 생성은) 과도할 수 있다.
- 직접 탐색 보다 효율적이지 않을 수 있다.